😇 Let's Get Started!
Whether you are a full-time developer working with massive codebases regularly or a mere hobbyist programmer – Visual Studio Code is a must-have tool for coding workflow.
Give me six hours to chop down a tree, and I will spend the first four sharpening the axe.
~ Abraham Lincoln
VS Code is the best tool you can use, and adding different extensions will further enhance your workflow. Extensions can change the appearance of your editor, font, and file icons, add markdown support, help you with debugging, and so much more.
Considering there are tens of thousands of extensions available for you to download, how will you find the best ones?
That's precisely what we'll cover in this article; I'll share with you a list of extensions that I've been personally using for many years.
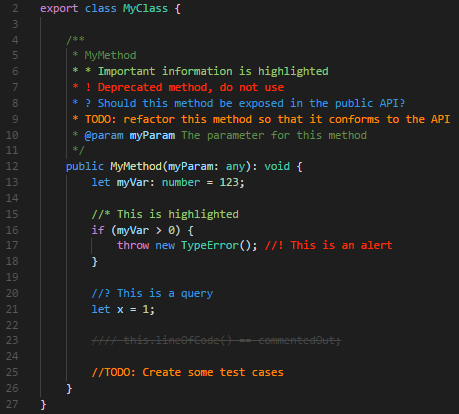
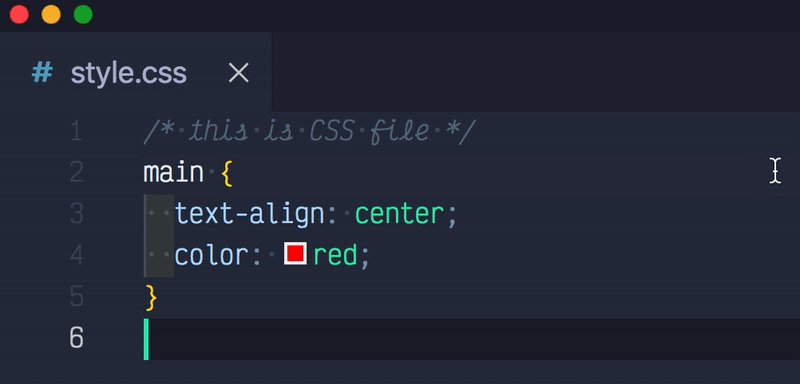
Better Comments
Better Comments is an extension used for writing human-friendly comments in your code, which is helpful for you and anyone who is reading source code (especially for teams).
Descriptive, human-friendly comments save so much time for everyone involved.
With this VS extension, you can use the following characters after a double forward slash // to customize your comments:
! – For errors and warnings
? – For queries and questions
// – For strikethrough
TODO – For to-dos
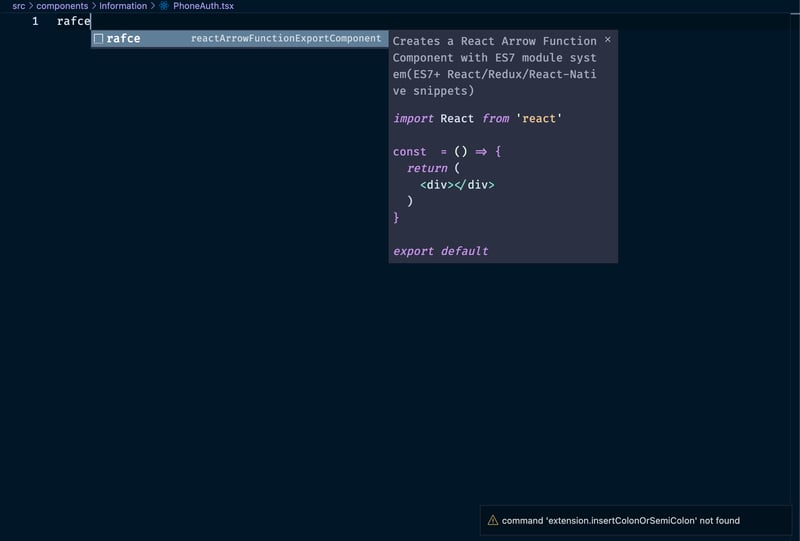
ES7+ React/Redux/React-Native snippets
Snippets are an excellent add-on for productivity.
A code snippet is a reusable block of code. Such blocks of code are saved to keep track of good code that can be reused in the future.
You can get a complete list of all usable snippets here.
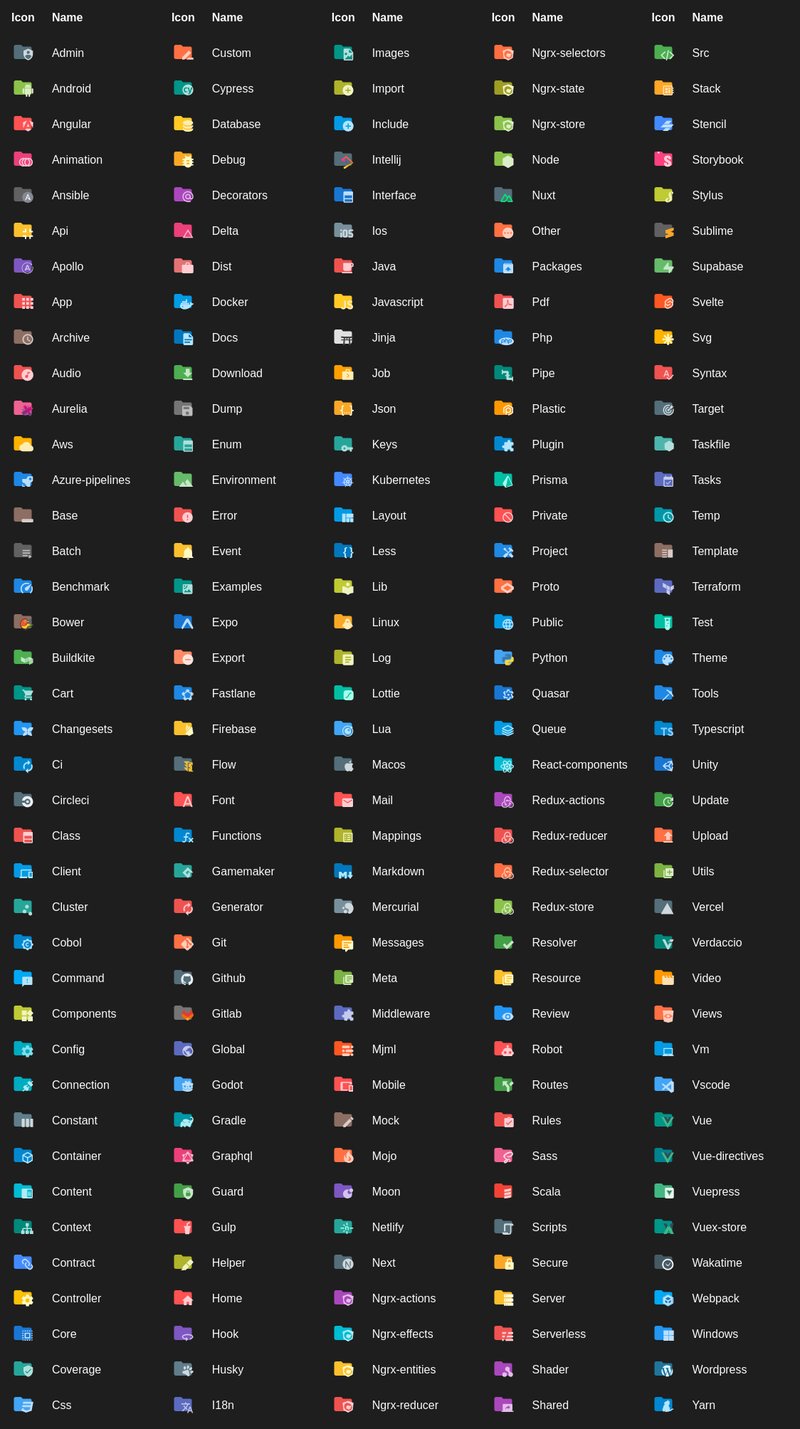
Material Icon Theme
Icon themes help you differentiate files and folders.
My favorite icon theme is the Material Icon Theme.
One Dark Pro Editor Theme
Editor themes drastically change the look and feel of your editor.
My favourite editor theme is One Dark Pro.
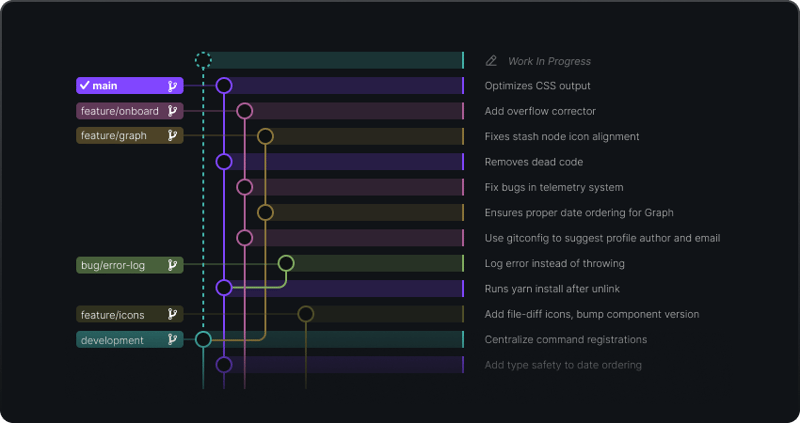
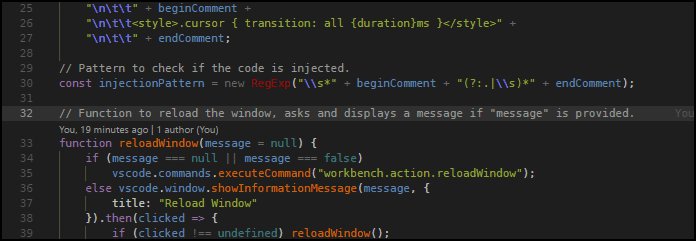
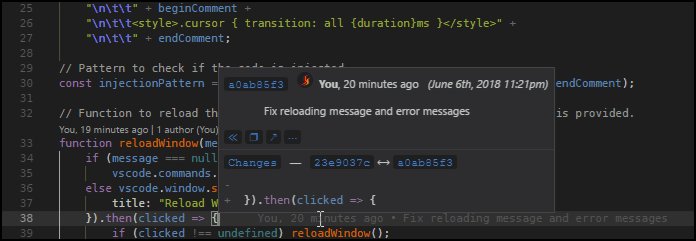
GitLens
The GitLens is a great extension when working in teams that combines the capabilities of Git with VSCode.
It allows you to see who changed the code, why did they change it, and when they changed it.
It also allows you to explore the history and evolution of a codebase.
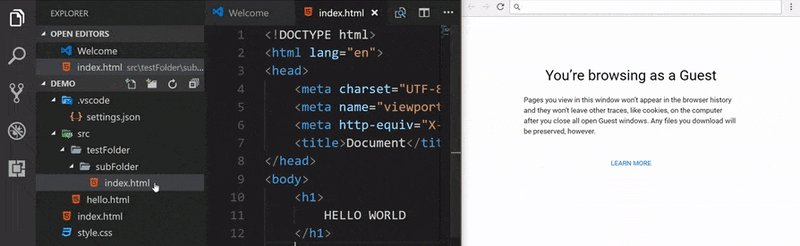
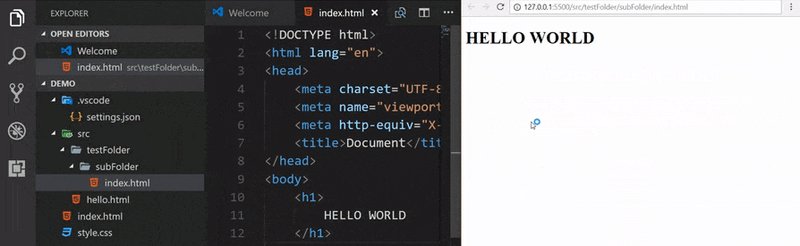
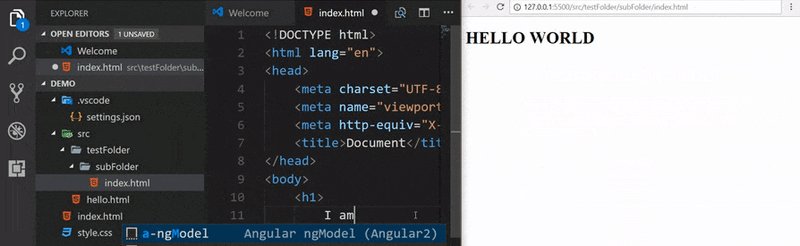
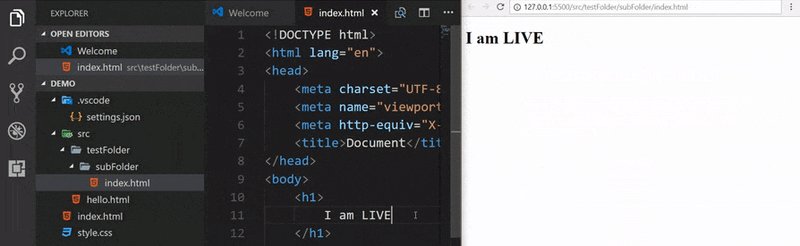
Live Server
This is a notable extension that helps when working with HTML files.
It launches a local development server with a live reload feature for static & dynamic pages.
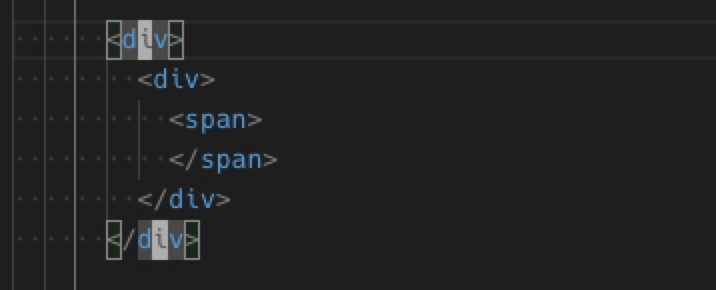
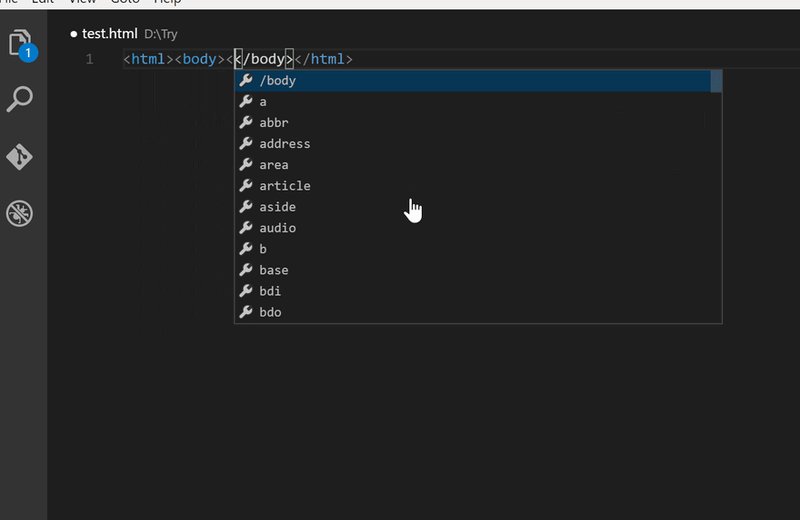
Auto Rename Tag & Auto Close Tag
These two handy extensions are simple yet exceptionally effective.
They automatically provide a closing tag as soon as you write the opening one and rename both tags as you start renaming one.
That allows you to spend more of your precious energy on things that matter, rather than trying not to forget to close or rename your tags.
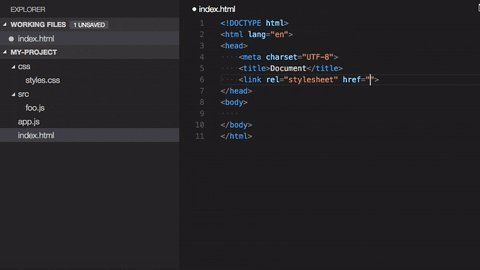
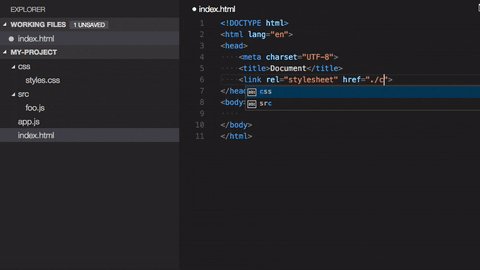
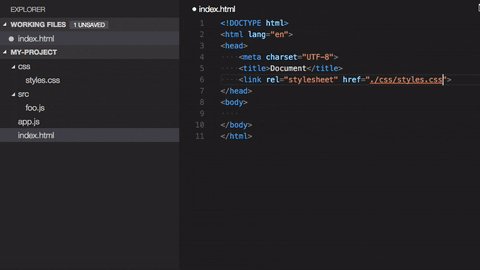
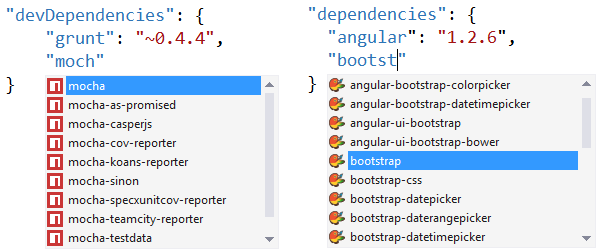
Path Intellisense & NPM Intellisense
With over 4.2 million downloads, Path Intellisense helps you with the auto-completion of your imports.
Why would you have to memorize the file’s entire path when this extension can do it for you?
The same thing goes for the NPM Intellisense; instead of autocompleting the local paths, it autocompletes the paths of your NPM dependencies.
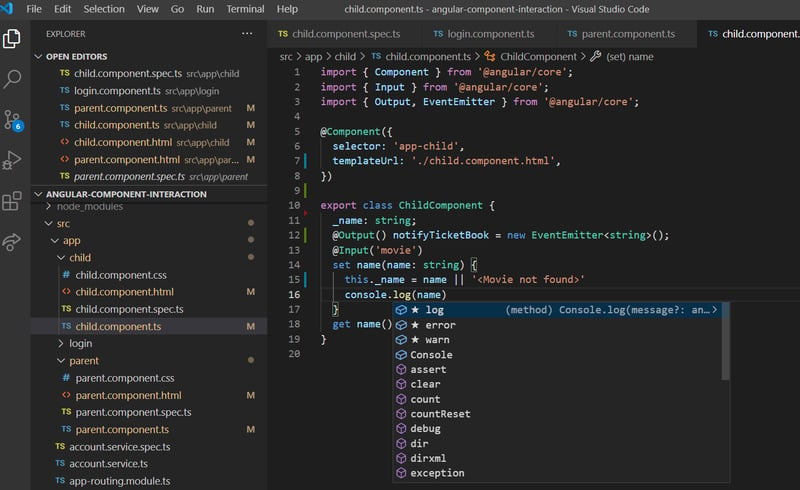
Visual Studio Intellicode
The Visual Studio IntelliCode extension provides AI-assisted development features for Python, TypeScript/JavaScript, and Java developers in Visual Studio Code.
It also provides insights based on understanding your code context combined with machine learning.
As soon as you start typing something, this extension recommends completion for your code context at the top of the completions list.
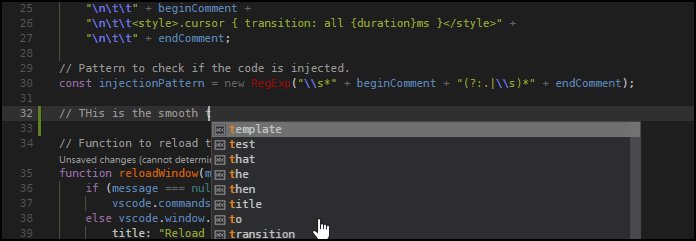
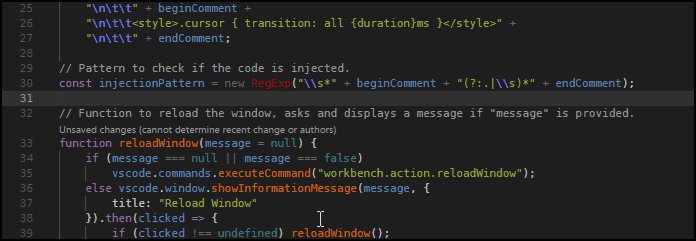
SmoothType
Extension to modify Visual Studio Code to allow for a smooth cursor animation while coding.
Not sure how many are aware of this, but I believe this kinda motivates you towards typing your codes all day long.
Watching those lines of code flow like butter along with your cursor is just another satisfying thing to watch for any programmer like the satisfying sounds of their mechanical keyboards.
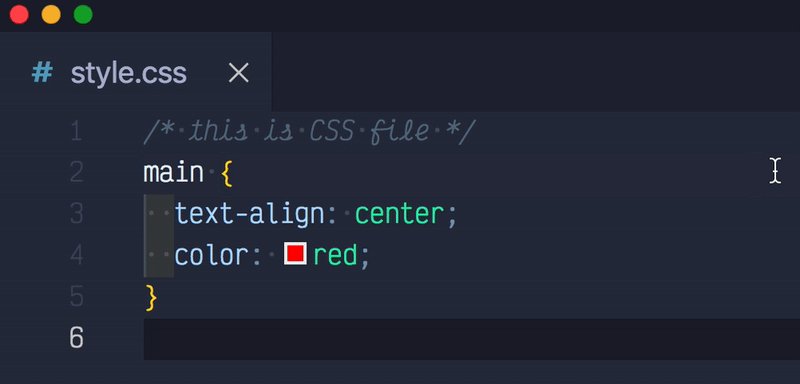
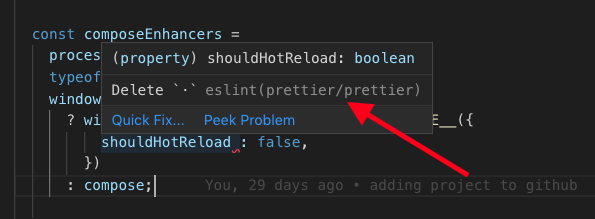
Prettier Formatter & Prettier ESLint
Prettier Formatter is an extension that analyzes your code, considering the length of each line and then reformats it accordingly. It also wraps the code to enhance readability.
With the Prettier ESLint extension, you can easily format your JavaScript and TypeScript code using the prettier-eslint package.
🌟 Wrapping Up
These have been the extensions that have helped me the most in my coding journey. I hope they help you as well!
Share your favorite browser extensions in the comments below and let's build a community-built list of must-have tools that benefits everyone!
Connect With Me: linktree
I hope you found this article helpful ❤️
Happy Coding! 🚀
Thanks for 12329! 🤗