In the dynamic realm of web and app development, the synergy between design tools and development frameworks is key to creating seamless, user-friendly interfaces. Figma, with its robust design capabilities, and React, a powerful JavaScript library for building UIs, together provide a streamlined pathway from intricate designs to interactive applications. This integration not only streamlines the development process but also ensures that the final product faithfully reflects the envisioned design.
Figma: The Design Toolkit
Figma has emerged as a go-to tool for UI/UX designers, offering a cloud-based platform for creating, prototyping, and collaborating on designs in real-time. Its comprehensive toolset allows designers to craft detailed, interactive prototypes that simulate the functionality of actual applications, making it easier to convey design concepts to developers.
React: The UI Building Block
React is celebrated for its component-based architecture, enabling developers to build reusable UI components that manage their state, leading to efficient and scalable applications. React's declarative nature simplifies the task of creating interactive user interfaces, making it an ideal choice for projects ranging from small web apps to large-scale enterprise solutions.
Streamlining the Figma to React Workflow
The journey from design to code involves critical steps, facilitated by best practices and tools that bridge the gap between Figma designs and React components:
Asset Exporting from Figma: Designers can export assets directly from Figma in formats suitable for web use, ensuring developers have the necessary resources, like images and icons, in the correct resolution and format.
Utilizing Design Tokens: Implementing design tokens for colors, fonts, and spacing from Figma into React helps maintain design consistency and facilitates theme management and design scalability within the application.
Component Conversion: The component model in Figma can be directly translated into React components, maintaining the reusability and modularity of UI elements from the design phase through to development.
Interactive Prototyping to React States: Interactive prototypes in Figma can guide the implementation of dynamic UI elements in React, ensuring the application's interactive features align with the design intent.
Plugins and Tools for Conversion: Tools and plugins that convert Figma designs into React code can significantly accelerate the development process, providing a solid starting point for developers and reducing manual coding efforts.
Iterative Design and Development: The integration of Figma and React supports an agile workflow, allowing for quick iterations based on feedback and ensuring the final product remains true to the initial design vision.
Best Practices for Integration
Frequent Communication: Regular discussions between designers and developers are crucial for aligning project objectives and addressing any design or technical challenges early on.
Understanding Limitations: Both teams should have a clear understanding of Figma and React's capabilities and constraints to set realistic project goals and timelines.
Version Control and Documentation: Employing version control for code and utilizing Figma's version history for designs can improve project coordination and traceability.
Leveraging Codia AI for React
Codia AI, known for its Figma to Vue.js capabilities, also offers solutions for React, streamlining the conversion of Figma designs into React components. Here's how Codia AI can enhance the Figma to React workflow:
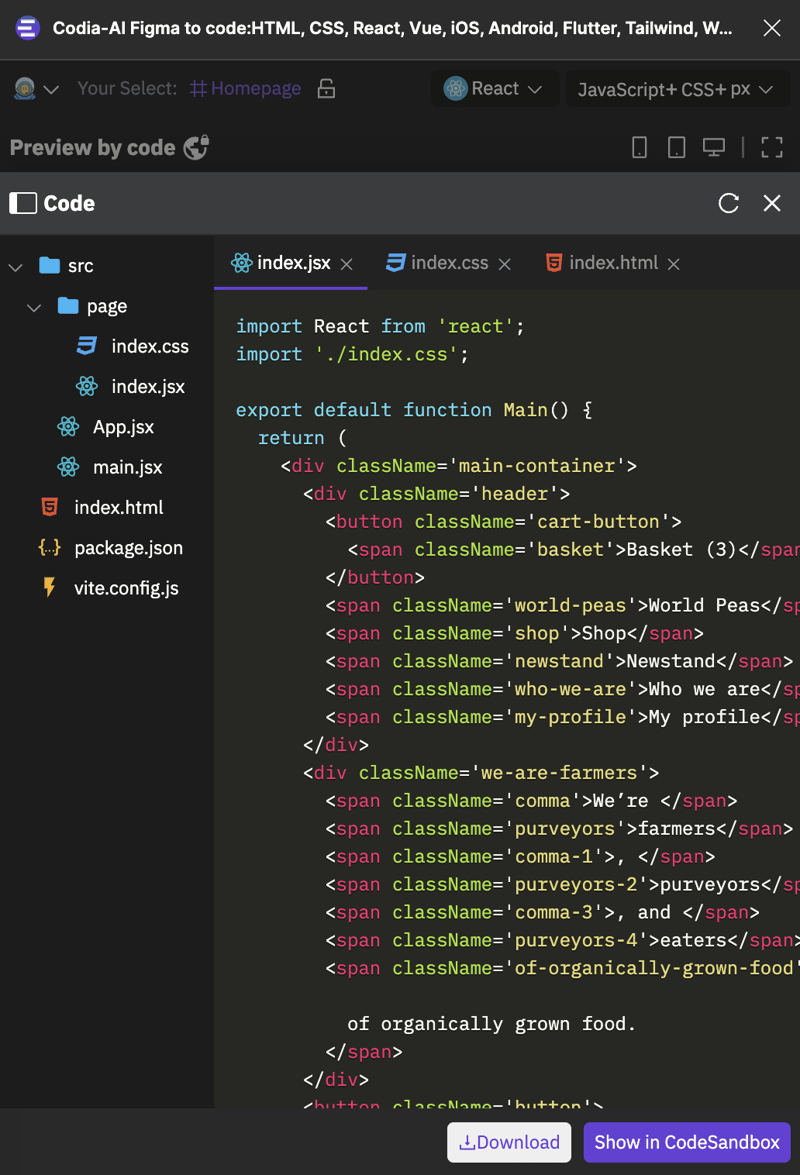
Automated React Code Generation: Codia AI can analyze Figma designs and automatically generate React code, reducing the manual coding required and ensuring a quicker transition from design to development.
Component Detection and Conversion: The AI recognizes design elements that can be converted into reusable React components, promoting efficient code organization and modularity.
Design Token Integration: Codia AI extracts design tokens from Figma and applies them in the React code, ensuring visual consistency across the application.
From Prototypes to Interactive UIs: Codia AI facilitates the translation of interactive Figma prototypes into React's dynamic UIs, preserving the intended user interactions and transitions.
Integrating Codia AI into Your Workflow
To leverage Codia AI in your Figma to React development process, follow these simple steps:
Codia-AI Figma to code: HTML, CSS, React, Vue, iOS, Android, Flutter, Tailwind.
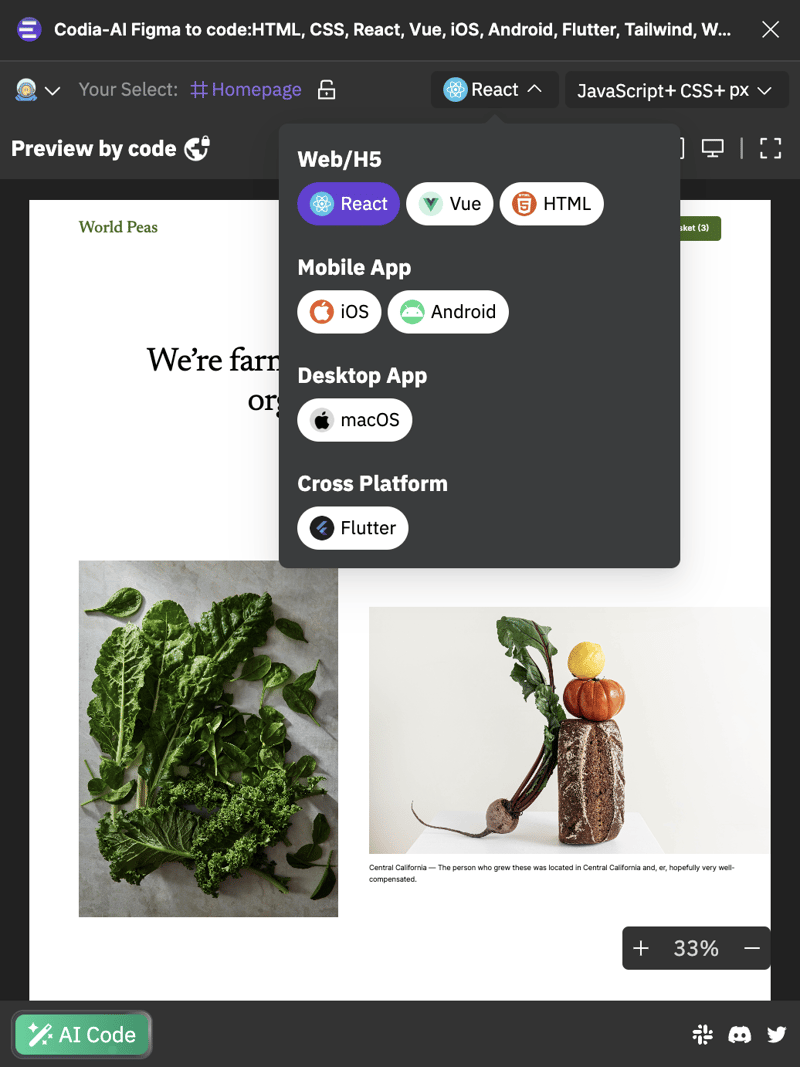
- Install the Codia Plugin: Search for the Codia AI Figma to React plugin in the Figma plugin store and install it.
- Prepare Your Figma Design: Ensure your design is organized, with clearly named layers and components, for optimal code generation.
- Select and Convert: Within Figma, select the design or component you wish to convert, and use Codia to generate React code instantly.
- Review and Integrate: Although Codia's AI is powerful, reviewing the generated code for optimizations or specific adjustments is always a good practice before integration.
Conclusion
The collaboration between Figma and React is transforming the landscape of web and application development, enabling teams to deliver products that are not only visually compelling but also highly functional and user-centric. By leveraging tools like Codia AI, developers can expedite the conversion of Figma designs into React code, focusing more on refining user experiences and pushing the boundaries of digital innovation. As development workflows continue to evolve, the integration of design and development tools will play a crucial role in shaping the future of user interface creation.