The recent news about Apple killing home screen web apps in the EU made me think about why PWA never became a thing and how there's an analogy with Jobs pushing back Flash.
The early days: Jobs vs Adobe, HTML5 vs Flash
When iPhone and iOS were launched in 2007 there was a term - RIA (Rich Internet Applications). If someone wanted a web application to have snappy and interactive UI with advanced features, such as vector graphics, animations, audio, and video - the only way was to rely on browser plugins, such as Flash.
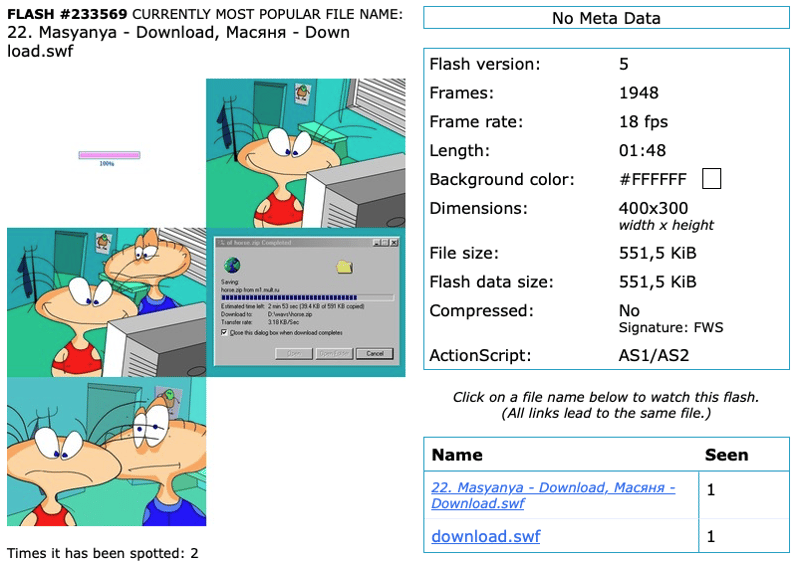
Internet Explorer supported ActiveX components for quite a while already which allowed hosting desktop UI inside the browser. Even in those days the tech was dated, and insecure, and nobody liked it. Macromedia (later acquired by Adobe) introduced its Flash technology in 2000. The term "Shockwave Flash" still pops up in my head when I hear the mention of Flash. SWF even became a part of a cultural phenomenon in 2001 - the Masyana cartoon series went viral in post-soviet countries and was distributed as ".swf" files.
Flash Player became a widely adopted browser plugin used for running 2D games or web applications with complex logic and animations. By 2007 it worked on Windows, OS X, Windows Mobile, Blackberry, and PlamOS (later Android). Adobe invested a lot of development effort with new features and components added (Flex, AIR, etc). Seeing the success of the tech Microsoft attempted to compete with Flash introducing their Silverlight in 2007.
At the time the iPhone was released the only way to have video on the websites was through the use of Flash - it was a de-facto standard. E.g. in 2009, Flash was installed on 99% of internet-connected desktop PCs. YouTube kept using Flash Player up until 2017 announcing the transition to HTML5 video player in 2015.
It was a big surprise and a hot discussion about why there's no iOS version of Flash and Apple actively pushes back its' implementation - "No Flash means that the iPhone browser is incapable of displaying a large portion of the internet." Mass media criticized Apple, and accused Jobs of not being frank in the reasons for "why" and having own agenda.
The pressure from the public was so immense that in 2010 Steve Jobs had to respond with an open letter - "Thoughts on Flash". He explained that there's no conspiracy or bias towards Adobe of Flash. The reasons were purely practical and technical. Flash was a closed platform, buggy, power-hungry tech that Apple couldn't accommodate without compromising the quality of products running on iOS devices.
Flash was created during the PC era – for PCs and mice. Flash is a successful business for Adobe, and we can understand why they want to push it beyond PCs. But the mobile era is about low-power devices, touch interfaces, and open web standards – all areas where Flash falls short.
He also reiterates Apple's stake in Web standards:
New open standards created in the mobile era, such as HTML5, will win on mobile devices (and PCs too). Perhaps Adobe should focus more on creating great HTML5 tools for the future, and less on criticizing Apple for leaving the past behind.
The hostility between Apple and Adobe was at its peak, in this video from the same year Steve Jobs even touches upon a smear campaign run by Adobe.
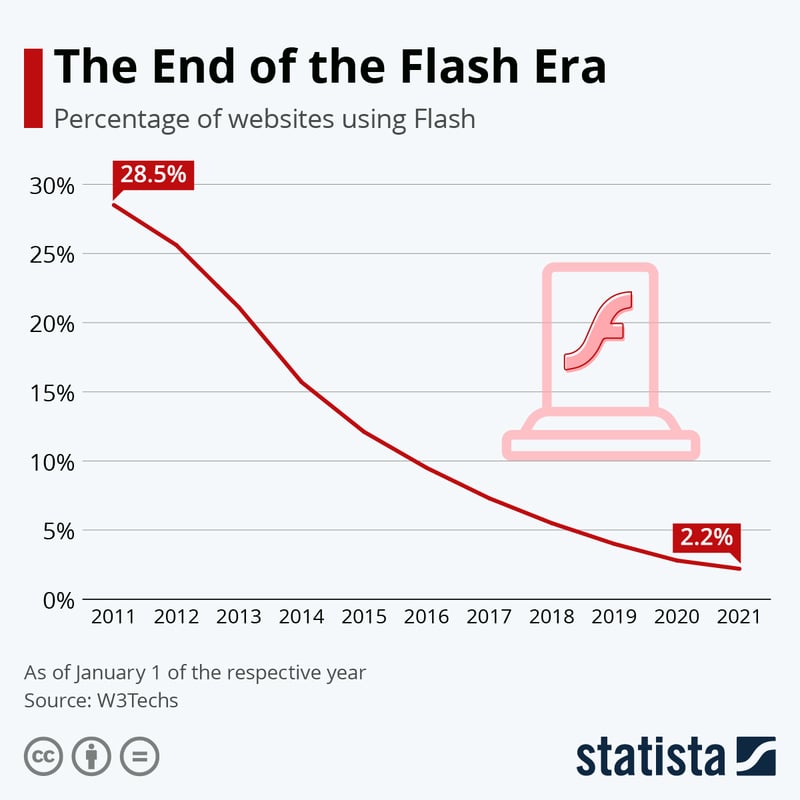
Back in 2009, I had a chance to participate in a project that used Flash (Adobe AIR, ActionScript) for a web application mimicking vector graphics editor in a browser. At the time the "Flesh/Flex Developer" vacancies looked cool and offered good salaries. The tech was modern and shiny, but the demise of the stack was not yet perceived... Adobe Flash saw a steep demise very soon.
Was it Apple killing Flash, and would it be still relevant should Apple allow the Flash plugin into its iOS Safari browser? Hard to tell. Yet Apple and Jobs played their role in dethroning Adobe in rich internet applications and promoting HTML5 and CSS3.
Progressive Web Apps
I have tried many programming tools for building UI in the apps: Delphi, Visual C++/MFC, Windows Forms, WPF, ASP.NET WebForms/MVC, jQuery, React, Next.js, Streamlit, Xamarin, and Flutter.
It is my conviction that the Web Stack is the most capable, mature, accessible, and performant way of building and running UIs. It is the sheer amount of effort spent by millions of people around the globe that makes it the best UI stack for the vast majority of use cases. Some say that the browser nowadays is the most complex piece of software that few organizations can make. And it has been a while since Chrome super optimized runtimes are capable of running JavaScript at near-native speeds and the WebKit rendering engine is more than ready to generate each frame in under 8ms achieving 120 FPS.
As a creator of a table widget for Flutter, I can tell that complex large tables are well faster when rendered using HTML in the browser rather than natively in an app. I also had a chance to observe a few projects with Web clients and native Android and iOS clients developed side by side. In most cases, I had the perception that the web part was always easier and faster to do...
I was very much excited about PWA from the early days of the technology. It promised the highest developer productivity with access to the richest web ecosystem... While closing the gap between native apps installed from the stores and web apps accessed via browser.
In the 2010s Web standards (HTML5, CSS3, JS/ECMAScript) have been progressing quickly introducing new features traditionally available only to native apps. Web apps running in the browser received access to Bluetooth, location, sensors, and more. Yet there was always a clear boundary between an app installed from the store and all the rest. PWA focused on introducing deeper integrations into the operating system. Things that make native apps stand out are:
- Launching from OS home screen
- Full-screen mode with no address bar
- Notifications
- Off-line mode
- Access to file system
- Ability to share via standard OS popup
- Responding to deep links (opening an app from a click on a link, i.e. viewing Instagram posts in the app)
- Unified way to discover and install apps - via app stores (e.g. Google Play, Apple App Store, Microsoft Store, Amazon Appstore)
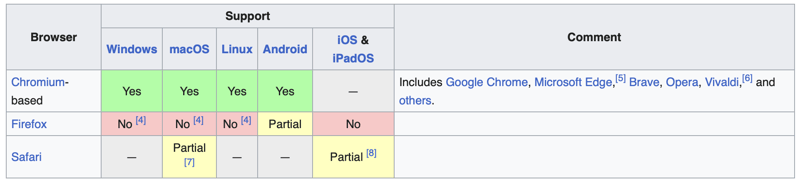
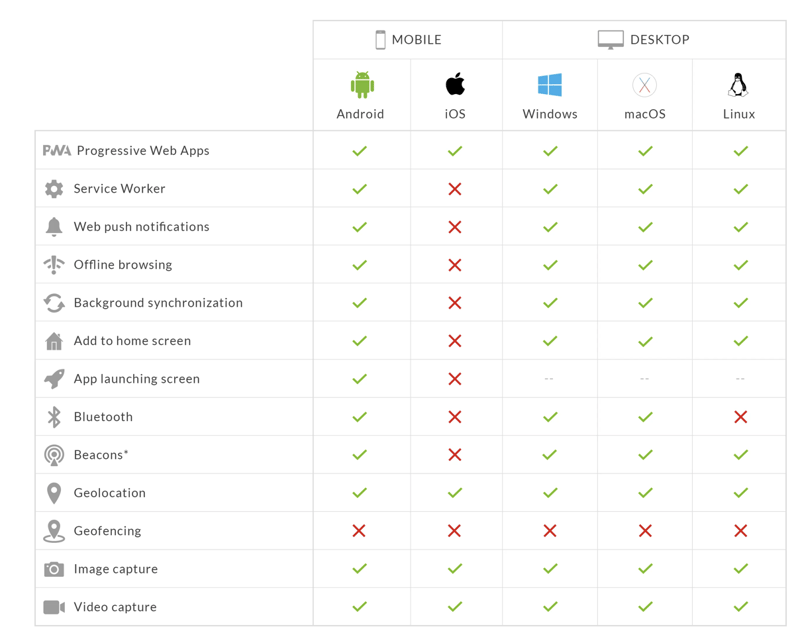
Unlike HTML5 or CSS3, which are now well-maintained and controlled standards, managed by appointed organizations (W3C, WHATWG), PWA doesn't have a managing body. The kind of integrations one can get depends on the browser and platform developers:
This Wikipedia screenshot shows that as of 2024 it is not uniform.
The situation reminds the state of HTML5 in around 2010. At the time the working HTML specification was approved by W3C as 4.01 released in 2000. HTML5's first draft was only released in 2007 and there was a perception that W3C might never conclude the spec. It took another 7 years to finalize and release HTML5 in 2014.
Yet in 2008 when the iPhone was released and there was a hot topic of playing video in browsers without Flash HTML5 <video> tag was already in use. Many companies, Apple and Google included, didn't want to wait for W3C to stop crawling and start running. Those were the old good days of cross-browser compatibility issues and differences in syntax and capabilities.
E.g. nowadays to blur an element via a CSS style you do something like this:
.blur {
filter: blur(5px);
}
In 2014 same result would be achieved with something like this:
.blur {
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-o-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
}
Kind of reminds me of PWA - isn't it? With HTML W3C eventually gave up and handed over the authority of developing and releasing HTML5 standards to WHATWG and now we live in a world where you don't have to spend as much time testing apps in different browsers and finding workarounds OR writing if statements checking which browser your JavaScript runs in.
This PWA app was created in 2019 to replace this native app built with Xamarin for iOS and Android. I was very much excited about the result our team achieved. The PWA variant was a smooth experience with better UI performance (e.g. better than Xamarin scrolling of lists, there were noticeable stutters), and better accessibility making it available on any device, not just smartphone. The dev journey is also much greater - faster development, fewer bugs, no hurdles with App Store approvals and publishing, no hard feeling about making changes to both front and back-end - in mobile apps in the back-end you always care about the vision of the client, there're no guarantees when certain users will get the updated client.
Yet it doesn't seem PWA will have the same kind of pivot - being generally accepted by the industry and standardized. It caught me recently that although I am a huge proponent of PWA... And see it as cool tech that breaks the jail or app stores, and lets app developers avoid the cut on in-app payments that Google and Apple can force you into... I don't use it. Somehow I always prefer installing an app from a store and there's currently just !!!ONE!!! PWA app on my Android phone that I use regularly.
A bit of Hypocrisy
In its fight with Adobe and Flash Apple always emphasized the importance of adopting open standards to ensure they can leverage the most up-to-date tech and build the best quality products. That's how HTML5 and CSS3 had a lot of support from the big tech.
For PWA it is not the case, platform owners don't want PWA to be as frictionless an experience as their app stores. And Apple gives the best example of how open standards and better tech become a hurdle to the business model.
iOS was always lagging behind other platforms in terms of feature support. Here's a compatibility list from 2021:
The recent news and about Apple degrading PWA support on IOS is yet another move in the opposite direction. EU regulations are a good excuse to drop the feature that can let users skip the App Store while reaching out for apps.
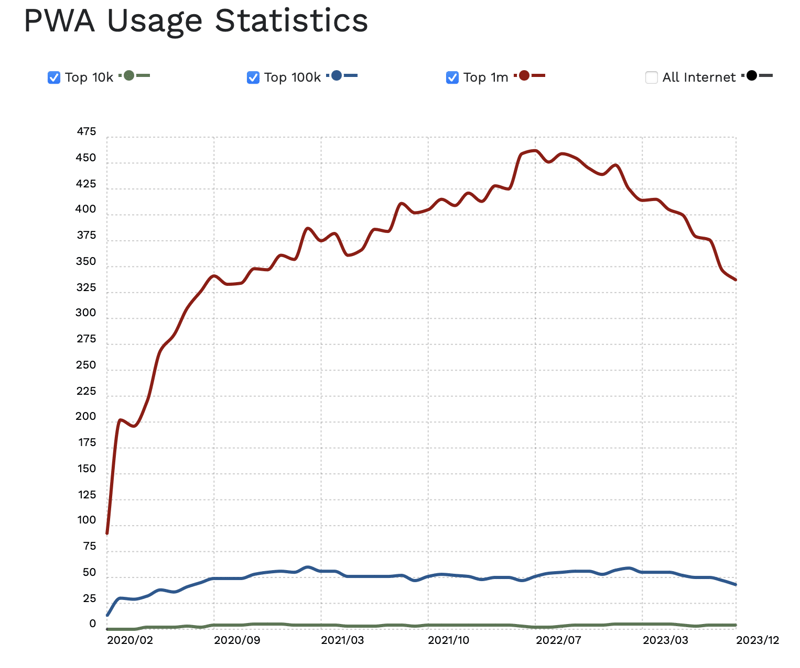
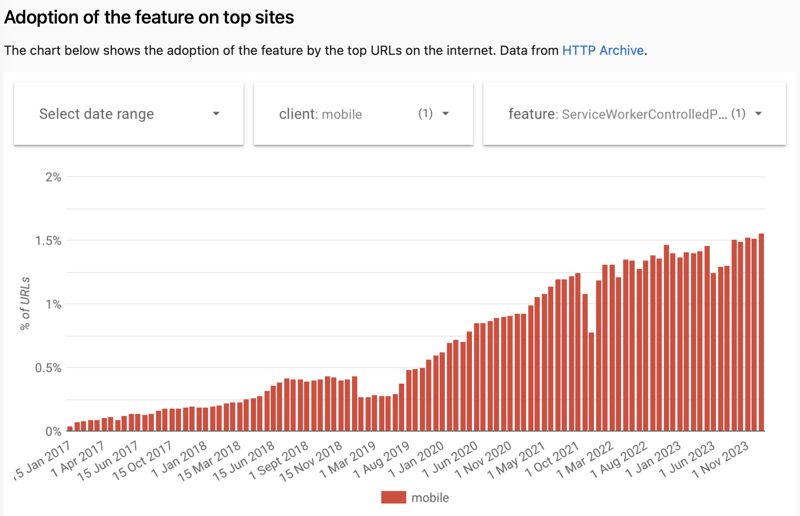
P.S. PWA popularity
Finding stats on PWA adoption is not easy. I have come across these 2 sources:
- BuiltWith, number of sites from 1million sample
- Chrome Platform Status that shows the number of pages using ServiceWorker which can signalise that the site supports PWA