In this article, we will look at five of my favourite Chrome Extensions that I use nearly every day.
I recently went through my Chrome extensions to clean out all of the ones I hadn't used recently (over a dozen it turns out). During this time, I took a little time to think which ones I had used over the past week or at least most weeks, and that's what inspired this article.
I chat about all of these in the video version of this article:
My Next.js video version of this article 📹
Lighthouse
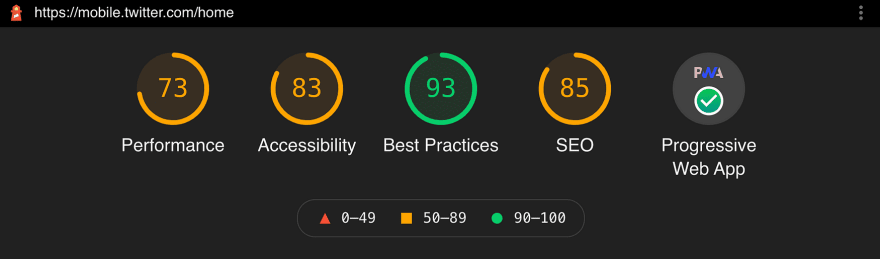
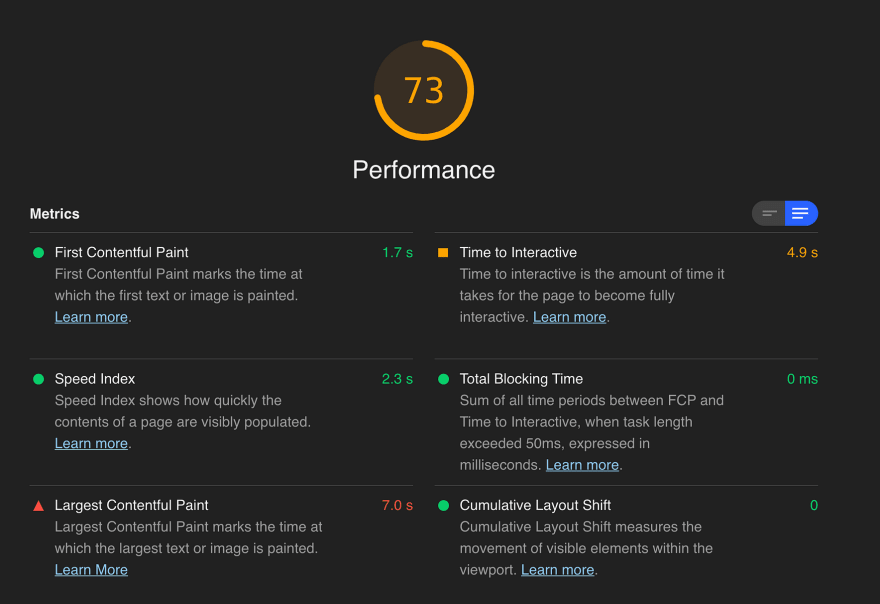
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more.
This tool is probably my most used extension, to generate easy to use reports with tips to optimise my projects or give prospects some fast advice on their applications. Here's an example of the quick overview:
As you scroll down the page, you will see actions you can do to increase your performance in all of these areas. Having a detailed report like this is an awesome action plan when you are not sure how to get a better performing website or app.
axe by Deque
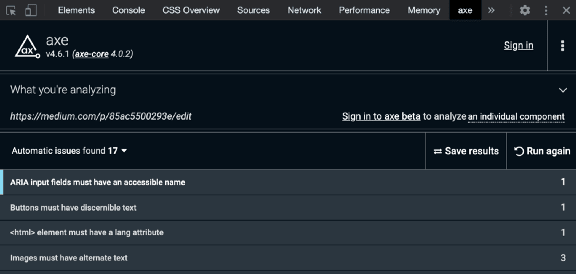
Accessibility checker for WCAG 2 and Section 508 accessibility. Find accessibility defects on your website or web application by using the axe Chrome extension. Drop the axe on your accessibility defects!
If you are ever on Twitter, you will notice a lot of shouting about accessibility, and rightly so as the web should be an inclusive place. No matter how healthy we are just one bad day away from needing an accessible website ourselves. Be compassionate, and with this tool, you can easily identify the fixes needed to create a fully WCAG compliant website.
You get a little extra tab in your Chrome developer tools that will tell you how you are doing:
Wappalyzer
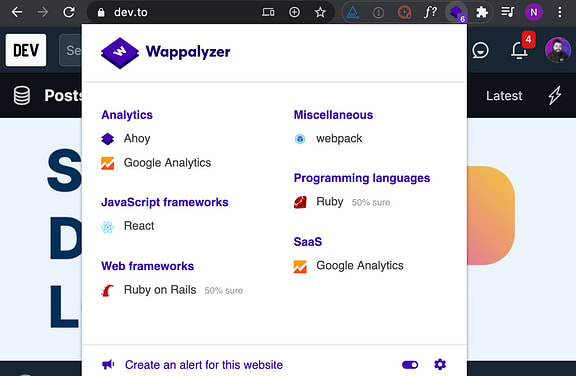
Wappalyzer is more than a CMS detector or framework detector: it uncovers more than a thousand technologies in dozens of categories such as programming languages, analytics, marketing tools, payment processors, CRM, CDN and others.
This is a pretty fun extension for the curious developer. The extension can give you a full overview of the tech stack on a site. If we take an example of looking at a popular site like dev.to we get an awesome little breakdown of the site:
I really like seeing what my favourite sites are made of and I am sure you will too. I've also found a few new technology treasures from being nosey on sites with this plugin too.
GoFullPage
The best Chrome extension for taking a screenshot of an entire webpage
Now more than ever, especially as remote working is climbing, being able to share a full-page screenshot is a handy trick to have access to. With just a click the extension hijacks your page starts scrolling taking screenshots and stitching together a seamless full-page screenshot. You can then choose to download the photo in PNG, JPG or PDF. Here is an example I took from my own YouTube channel:
I love being able to grab a large screenshot like this and sketching notes onto it with my tablet to share with people.
Grammarly
From grammar and spelling to style and tone, Grammarly helps you eliminate writing errors and find the perfect words to express yourself. You'll get real-time feedback from Grammarly on Gmail, Google Docs, Twitter, LinkedIn, and nearly everywhere else you find yourself writing. Grammarly is a writing assistant that offers you specific suggestions to help you improve your writing
Okay so this one isn't really targeting developers specifically, but this one really helps me give the illusion of professionalism and sound slightly less incompetent or dumb in my emails. This little plugin can quickly scan most text inputs and let you know if you are making some spelling mistakes, grammar errors and even help you with your tone. Honestly, I think Grammarly is my most used tool. It's getting used and abused a lot more lately by me since I started writing more content too. That's the reason I couldn't eave it out of my "Awesome Extensions List".
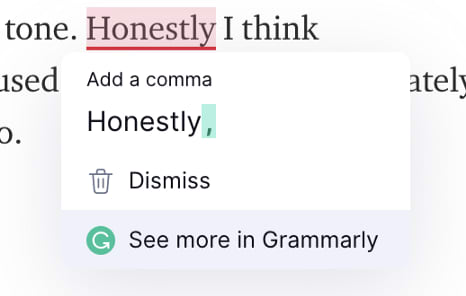
An example of a suggestion whilst writing the last section
Thanks, Grammarly, for making me spell gooder...
Do you have any suggestions I missed that you would be lost without?
Subscribe on Codú Community