Heyy, how are you guys are today?!
I'd like to share my latest hobby/study project, this was really cool and productive to do as I managed to study, apply and practice many new and interesting things!
I always wanted a dashboard-style project with some websites that I visit frequently that would make access/view easy, so I implemented something similar with some technology information websites.
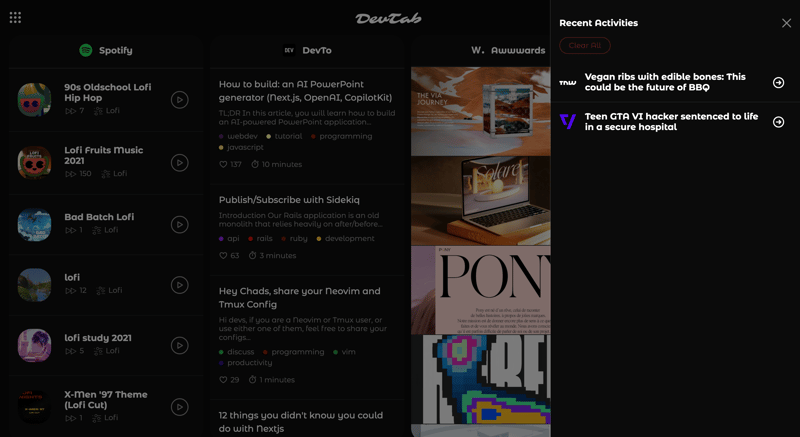
Aaannd the result is this beautiful thing: Dev Tab Daily
The project is non-profit, it's just a project for me to practice, learn and share with you!
📝 The Project
The Dev Tab Daily is just a "dashboard" project to see some notices, development topics, Lofi songs, interesting websites and some other cool stuff!
📌 Technologies:
In this project I wanted to use some cool technologies to practice and learn more about them and also try some new things, the technologies are:
- Angular: v17
- Bootstrap: v5.3
- RxJs: v7.8
- Typescript: v5.2
- NGXS/Store: v3.8
- NGXS/Devtools-plugin: v3.8
- Vercel
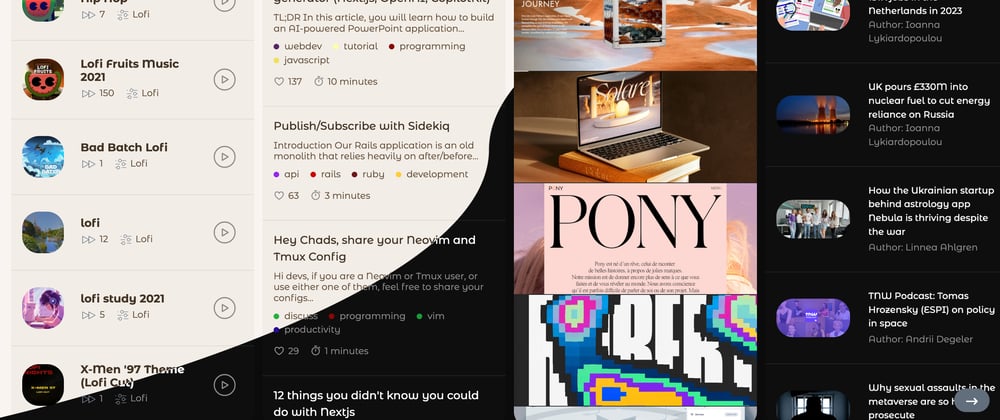
🎨 The Homepage:
Basically, the home page is like a panel with some cards with different themes to view, with side scrolling and fully
responsive. And we also have some interesting components, like the browsing history button, light/dark mode and a button at the bottom to navigate around the site:
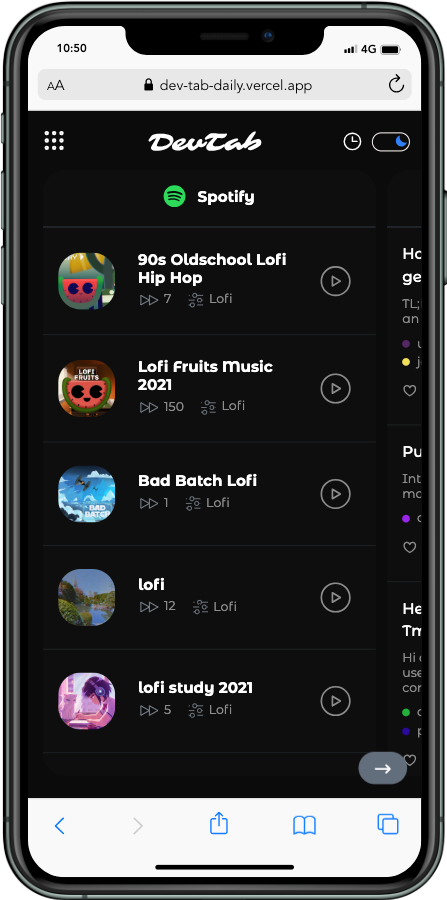
📌 Mobile Version:
📌 Desktop Version:
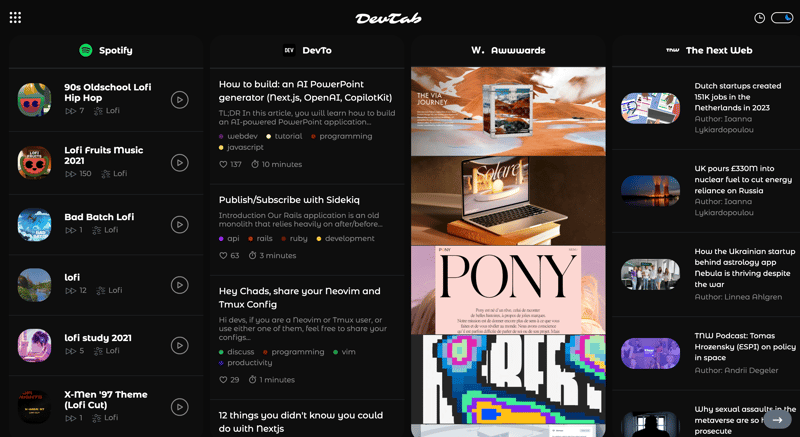
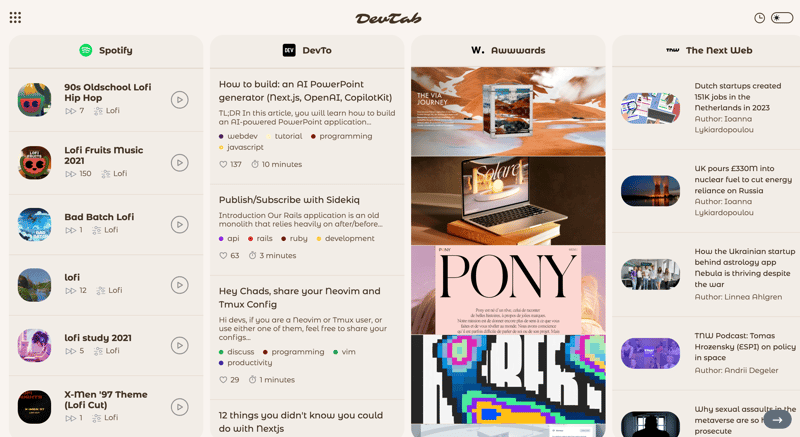
🌓 Dark/Light Controller:
The Dev tab has the Dark/Light option too, it was cool to implement because I used some very interesting things, like:
And the result is like below:
🌕 Light Mode:
🌑 Dark Mode:
🔖 History of navigation:
On some sites I browse sometimes I miss an easily accessible browsing history (I know, we have the browser's own history),so I implemented a small one with the history and the option to clear it if the history doesn't make sense more, and it looked like this:
🪤 Tests:
Unfortunately I don't have much time at work to implement tests in projects, so in this personal project I'm looking to implement and learn more about tests, and I'm really enjoying it. Some tests that the project has are:
📌 Technology Badge Component Test:
describe('BadgeTecnologieComponent', () => {
let component: BadgeTecnologieComponent;
let fixture: ComponentFixture<BadgeTecnologieComponent>;
beforeEach(() => {
TestBed.configureTestingModule({
imports: [BadgeTecnologieComponent]
});
fixture = TestBed.createComponent(BadgeTecnologieComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
//(D) = Integration Test With DOM
it(`(D) Should the aria-label property must have the same name shown in the element`, () => {
fixture.detectChanges();
const tecnologieNameExample: string = 'angular';
component.tecnologie = tecnologieNameExample;
fixture.detectChanges();
const spanElement: HTMLElement = fixture.nativeElement.querySelector('span');
expect(spanElement.getAttribute('aria-label')).toBe(tecnologieNameExample);
});
});
📌 Controller Storage Service Test:
describe('ControllerStorageService', () => {
let service: ControllerStorageService;
beforeEach(() => {
TestBed.configureTestingModule({});
service = TestBed.inject(ControllerStorageService);
});
it(`${ControllerStorageService.prototype.getLocalStorage.name}()
should throw new Error when called empty`, () => {
expect(() => service.getLocalStorage(''))
.withContext('Called with empty value')
.toThrowError();
})
});
I'm working on this site constantly, because it was a cool project and gave me a lot of knowledge about some things I didn't know and the opportunity to implement things that I'm not used to.
If you feel curious how something was done, please leave a comment and let's talk more!
And I also hope you enjoyed the project and if you have any tips, suggestions or anything else, please leave a comment.
See you guys 😆